Cosign


Overview
Cosign connects renters who need housing guarantors with individuals willing to cosign lease agreements. As Product Design Intern at Francois Labs, I redesigned the core product experience: dashboards, application flow, and landing page to reduce friction and build trust. The work delivered measurable impact across key business metrics.
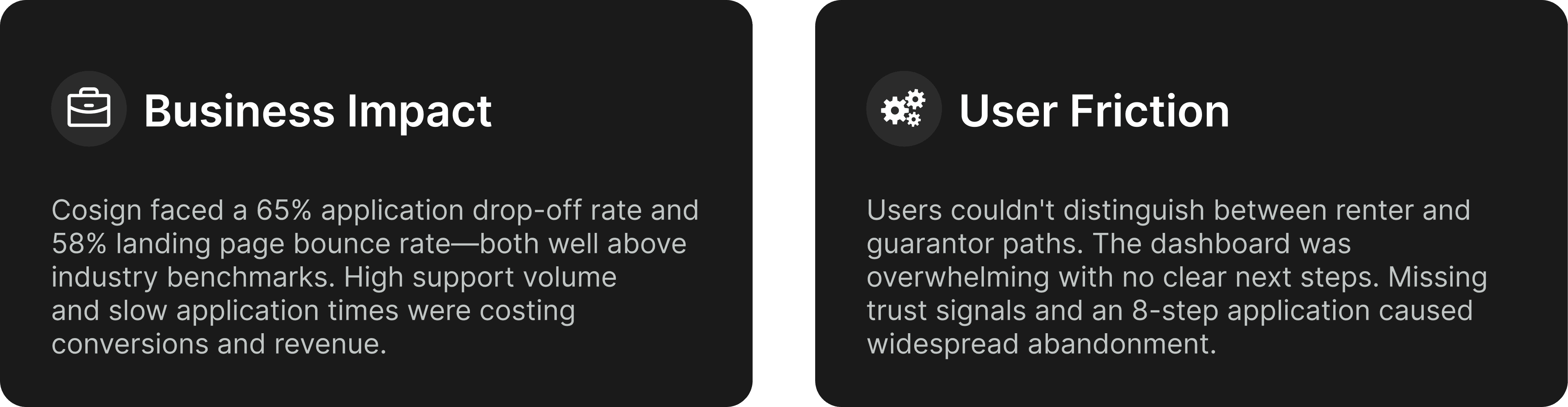
The Challenge

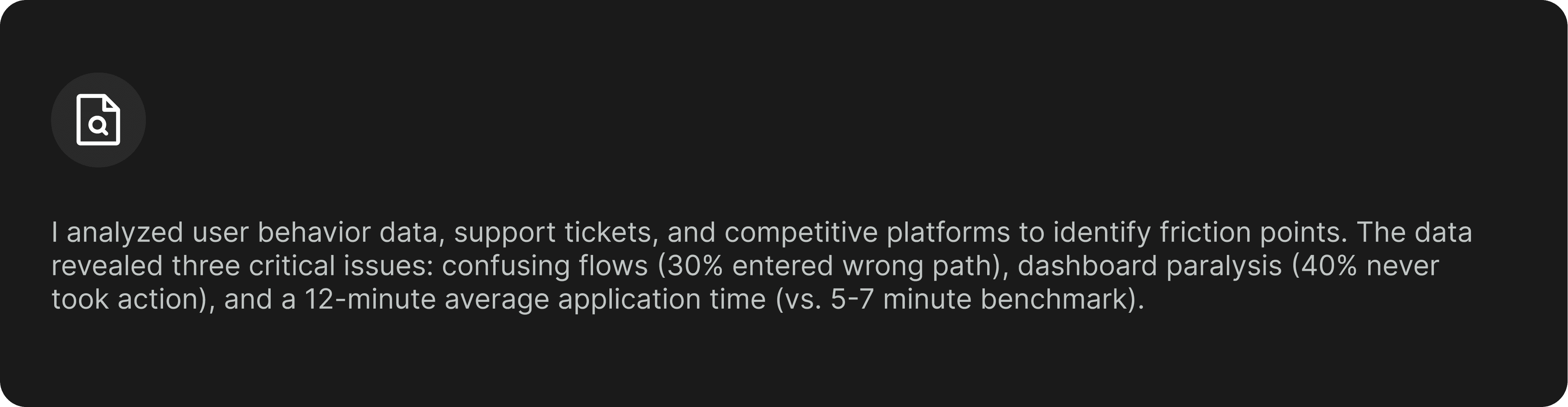
Research

Key insight: Users needed clarity at entry, trust signals throughout, and a sense of progress.
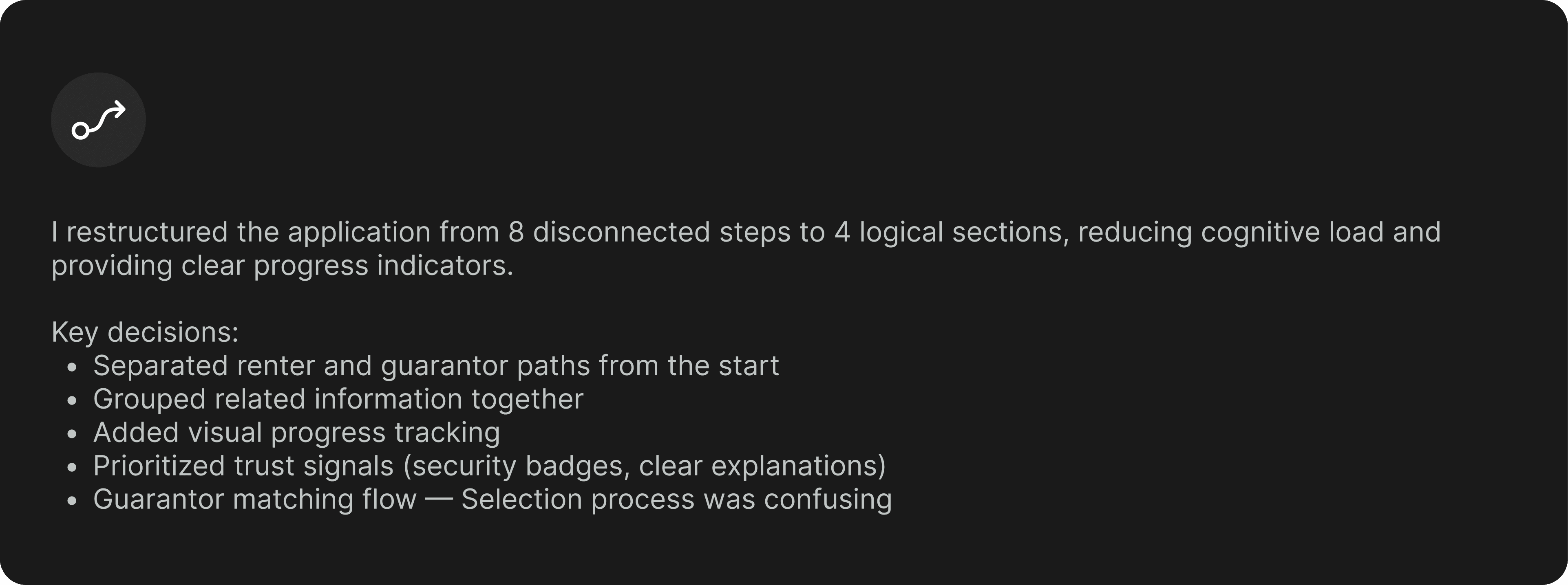
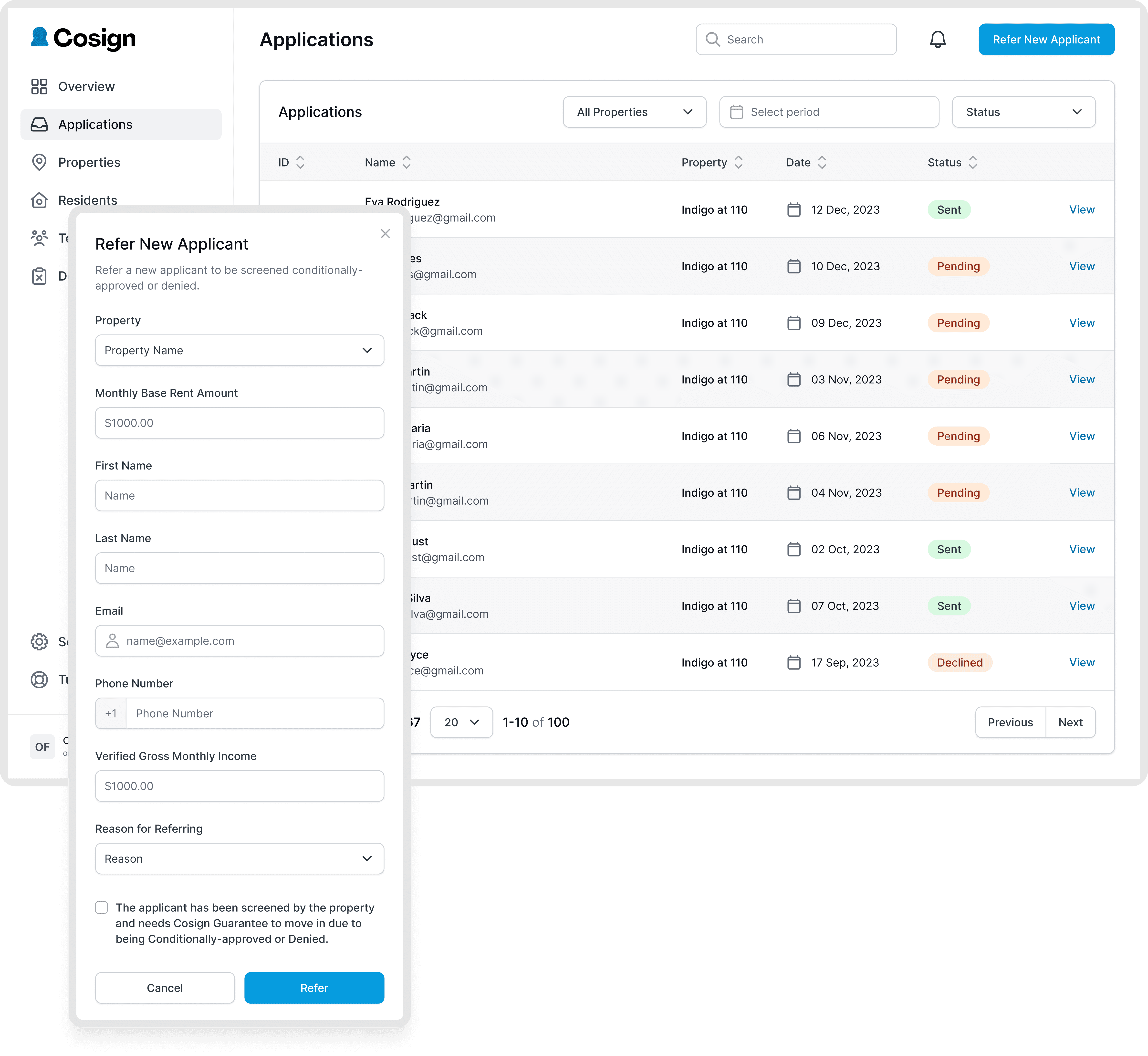
Redesigning the Flow

Dashboard Redesign


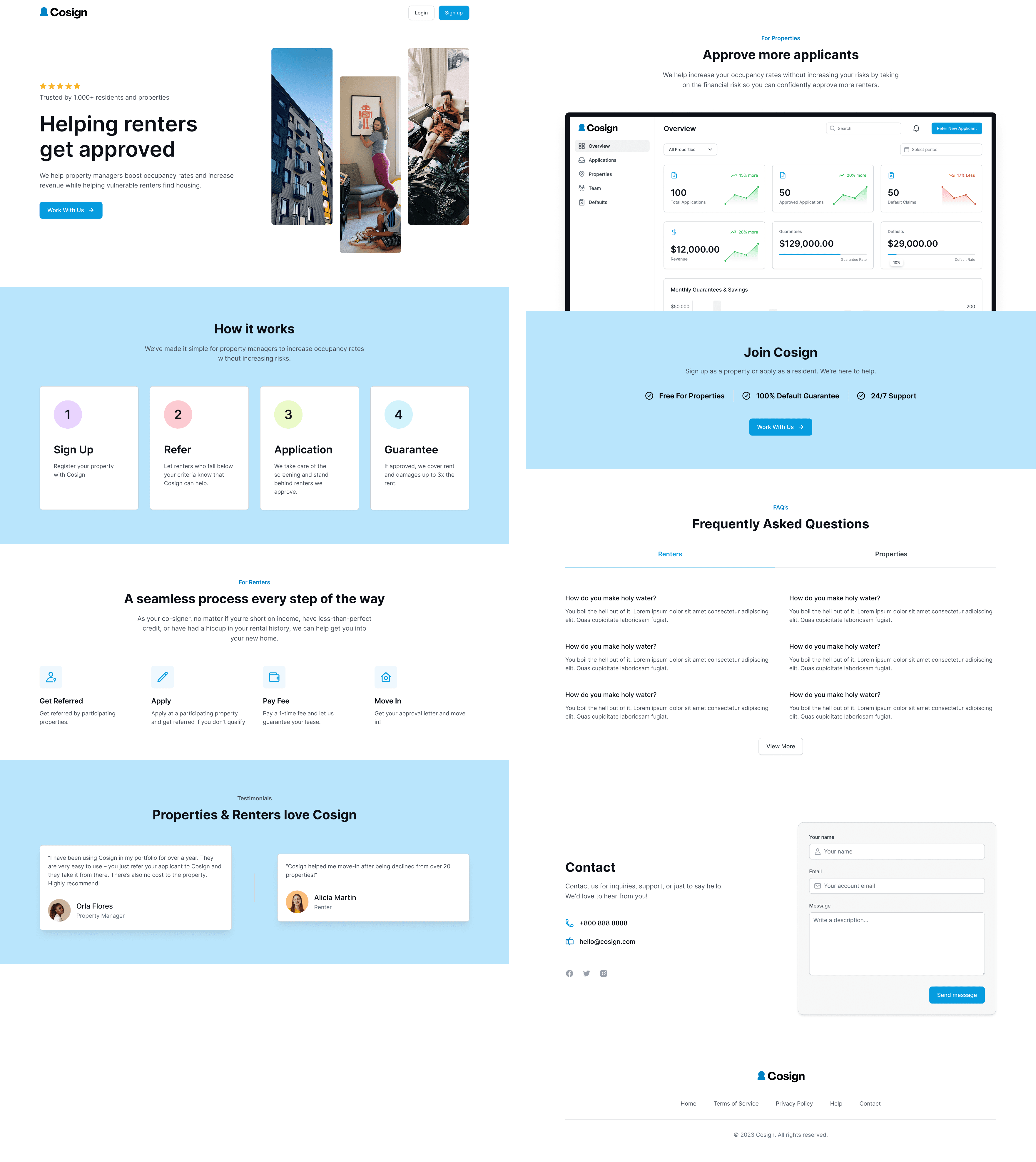
Landing Page


Key Takeaway

What I’d Do Differently Next Time
This project taught me that product design is about solving problems, not making things pretty. The 17% conversion lift represented real people who successfully found housing because the experience no longer stood in their way.
Working on a real fintech product showed me how design decisions directly affect business outcomes—and how removing friction can unlock growth.

